I. Introduction à la version 1.0▲
Ce document n'est pas à proprement parler un tutoriel sur Inkscape qui permettra de tout comprendre de son fonctionnement ou même de s'initier à son utilisation. Il a été conçu pour servir de support à une présentation orale du logiciel, dans le cadre d'un atelier apparenté à un groupe d'utilisateurs Linux. Bien qu'ouvert à tous, cet atelier est surtout fréquenté et animé par des personnes jouissant d'une solide expérience en matière d'informatique : développeurs, infographistes, ingénieurs réseau…
Voilà pourquoi j'ai choisi de ne pas expliquer beaucoup de notions de base supposées connues de tous à ce niveau : comment installer un programme, comment faire un cliquer-déposer ou un cadre de sélection, comment ouvrir un menu contextuel… Chaque fois qu'une action est disponible via un raccourci clavier, c'est celui-ci que j'indique ; il va de soi que cette action est également réalisable en passant par les menus, mais j'ai jugé inutile d'expliquer ce processus à des gens capables de le retrouver par eux-mêmes et de toute façon peu enclins à l'utiliser.
L'objet de la séance était d'ouvrir les portes de l'utilisation d'Inkscape à ceux de ces utilisateurs expérimentés qui auraient eu peu ou pas du tout de connaissances de ce logiciel précis ; et ce document a été conçu à la fois pour servir de vade-mecum au cours de l'atelier et pour éviter aux auditeurs d'avoir à prendre des notes, puisqu'ils ont pu repartir avec cet aide-mémoire sur leur clef USB.
Si vous lisez ce texte sans avoir assisté à l'atelier, vous risquez fort de trouver que mes explications sont un peu trop superficielles pour être compréhensibles. Vous pourrez bien sûr les compléter en recherchant ce qui vous manque sur la toile, et notamment en explorant les liens suggérés à cette pageInkscape sur la toile .
Ceux d'entre vous qui aimeraient en apprendre plus sur les OpenAteliers de Morogues dans le Cher peuvent consulter le site de l'association la Vallée d'Humbligny : http://www.valleedhumbligny.org.
II. Présentation d'Inkscape▲
II-A. Images matricielles et images vectorielles▲
Une image matricielle, c'est classiquement ce qui sort de votre appareil photo numérique : un assemblage de pixels si nombreux qu'on a l'impression de voir des contours bien lisses et des dégradés de couleurs progressives. Pourtant, une image matricielle fonctionne exactement comme une mosaïque ou une tapisserie : si on « colle son nez dessus » en zoomant à 1000 % on peut distinguer chacun des petits carreaux qui la composent et s'apercevoir que les courbes sont en fait des sortes d'escaliers et que les dégradés sont une illusion obtenue en juxtaposant des pixels de nuances très proches.
Dans une image vectorielle, les courbes et les dégradés sont le résultat d'un calcul mathématique qui est refait à chaque changement d'échelle de l'image. C'est un peu gourmand en ressources, mais ce n'est plus un problème pour les ordinateurs modernes et l'avantage sur le matriciel est important : si on crée un graphisme pour un timbre poste, deux clics suffiront ensuite pour l'adapter à une campagne de pub en « quatre par trois ». Pas besoin de tout refaire, une simple mise à l'échelle suffit !
Voici un exemple qui illustre la différence entre une image matricielle (ici au format png et une image vectorielle (ici en svgScalable Vector Graphics). À 1000 % l'œil ne comprend même plus ce que représente la première, alors que la seconde est toujours parfaite :
Le dessin vectoriel trouve en partie son origine dans l'industrie automobile. Son principal outil est la courbe de Bézier, due aux travaux de l'ingénieur Pierre Bézier qui a été employé par Renault puis par Citroën. La DS a été le premier véhicule dont la carrosserie a été conçue grâce à un calculateur électronique.
II-B. Le SVG▲
Le SVG est un langage à balises issu de XML, lui-même issu de xHTML. Le SVG sert donc à décrire un dessin de la même manière que le HTML sert à décrire une page web. Par conséquent, on peut parfaitement dessiner en SVG en utilisant uniquement… un éditeur de texte !
Voici par exemple le code qui correspond au drapeau japonais :
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
id="svg2"
viewBox="0 0 744.09448819 1052.3622047"
height="297mm"
width="210mm">
<defs
id="defs4" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
id="layer1">
<rect
y="348.32394"
x="25.618687"
height="355.71429"
width="692.85712"
id="rect4136"
style="color:#000000;display:inline;overflow:visible;visibility:visible;opacity:1;fill:none;fill-opacity:1;fill-rule:evenodd;stroke:#000000;stroke-width:10;stroke-linejoin:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker:none;enable-background:accumulate" />
<circle
r="125.71429"
cy="526.18109"
cx="372.04724"
id="path4138"
style="color:#000000;display:inline;overflow:visible;visibility:visible;opacity:1;fill:#ff0000;fill-opacity:1;fill-rule:evenodd;stroke:none;stroke-width:10;stroke-linejoin:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1;marker:none;enable-background:accumulate" />
</g>
</svg>Enregistrez un fichier SVG sur votre disque dur et regardez ce qui se passe(1) : si vous êtes sous Linux, il apparaîtra dans votre explorateur de fichiers sous forme de miniature, comme n'importe quelle autre image. Si vous n'êtes pas sous Linux (mais qu'attendez-vous pour vous y mettre ?) vous ne bénéficierez sans doute pas de cet aperçu, mais vous pourrez visionner et éditer le fichier de la même façon.
Vous pouvez ensuite essayer d'ouvrir le fichier avec votre navigateur favori : la plupart affichent très correctement le SVG en tant qu'image (même si c'est parfois un peu long…) Vous pouvez également choisir de l'ouvrir et de le modifier avec un éditeur de texte. Mais en voyant la quantité de code à taper pour obtenir un simple disque rouge dans un rectangle noir, il y a vraiment de quoi prendre peur…
Heureusement, il existe un éditeur WYSIWYG(2) pour le svg : Inkscape !
II-C. Inkscape : historique▲
Inkscape est né en 2003 d'un « fork » d'un autre logiciel de dessin vectoriel : Sodipodi. Pour en savoir plus, on peut consulter http://fr.wikipedia.org/wiki/Inkscape.
Au bout de 12 ans Inkscape n'est toujours pas en version 1.0, il est même resté « coincé » en 0.48(3) durant de longs mois. Heureusement, fin janvier 2015 est sortie une version 0.91 qui symbolise un grand pas en avant sans pour autant estampiller le projet comme mature. Cette nouvelle version introduit des progrès très appréciables que nous allons découvrir ensemble.
Une autre évolution intéressante tient non pas tant à Inkscape qu'au SVG lui-même : c'est un format dont les standards sont définis par le W3C et à ce titre, il peut servir de passerelle entre différents logiciels. Il semble que les dernières versions d'Adobe Illustrator prennent assez bien en charge le SVG(4) alors que l'interopérabilité entre le logiciel libre et le ténor commercial a longtemps découragé l'utilisation d'Inkscape dans un cadre professionnel.
Le SVG comporte des fonctionnalités qui ne sont pas prises en charge par Inkscape, par exemple la possibilité de créer des animations. Il est donc parfois nécessaire de se plonger dans le code, mais on peut le faire sans quitter le logiciel qui possède un éditeur d'arbre XML intégré.
Réciproquement, Inkscape propose des fonctionnalités qui ne font pas partie de la norme SVG telle que définie par le W3C. Il utilise donc son propre format de sauvegarde : le SVG Inkscape. On peut toujours exporter en SVG standard, mais on risque alors des pertes d'informations.
Le SVG et le SVG Inkscape utilisent tous les deux la même extension (.svg) ; si on utilise les deux formats, on prendra donc garde à adopter une convention de nommage qui permette d'éviter les confusions.
II-D. Nouveautés de la version 0.91▲
Pour l'intégralité des changements intervenus entre la version 0.48 et la version 0.91 du logiciel, on pourra consulter les notes de version sur le wiki officiel : http://wiki.inkscape.org/wiki/index.php/Release_notes/0.91. Ces améliorations concernent principalement l'ergonomie, qui a longtemps été le gros point faible d'Inkscape :
- amélioration des performances(5) ;
- ajout d'un outil de mesure ;
- amélioration de l'ergonomie pour l'édition et la gestion des dégradés ;
- possibilité de créer et de gérer des bibliothèques de symboles ;
- possibilité d'entrer des calculs simples dans les champs numériques des boîtes de dialogue ;
- possibilité de nommer les guides ;
- nouvel éditeur de raccourcis clavier ;
- automatisation des marges et des fonds perdus lors de l'exportation en PDF ;
- ajout de nombreuses extensions dont une qui prend en charge le G-Code.
III. Les formes de base▲
III-A. Dessiner des formes▲
Inkscape permet de dessiner des formes basiques : ellipses, rectangles, cercles, carrés, toutes sortes de polygones et d'étoiles. Ce ne sont pas des « chemins », autrement dit des courbes de Bézier selon la terminologie Inkscape : les formes ont leur propre mode de manipulation (très intuitif) et ne peuvent pas subir n'importe quelles modifications.
On ne peut pas leur appliquer de booléen, ni les utiliser avec les outils de modification de chemins (motif le long d'un chemin, perspective…) Pour pouvoir le faire, il faudra d'abord sélectionner les formes concernées et les convertir en chemins (Maj+Ctrl+C).
Quand on fait un cliquer-glisser pour tracer une forme, tenir enfoncée la touche Ctrl contraint la largeur à être égale à la hauteur : c'est ce qui permet de tracer les carrés et les cercles (sans cela on obtient des rectangles et des ellipses). La touche Maj, quant à elle, permet de dessiner une forme à partir de son centre ce qui est souvent plus pratique pour un placement précis.
Ces touches ont des effets similaires avec tous les autres outils d'Inkscape. Par exemple : Ctrl garde son rôle de contrainte dans les redimensionnements, pour conserver les proportions, et Maj permet de redimensionner un objet sans déplacer son centre. Dans les rotations, Ctrl force un pas de 15° (paramétrable dans les préférences) qui permet d'obtenir facilement des angles de 45° ou 90°.
III-B. Manipuler des formes▲
Quand une forme est créée, on peut ensuite la modifier directement sur le canevas. On peut déplacer une forme par un simple cliquer-glisser. Quand on clique dessus pour la sélectionner, on voit apparaître des flèches qui permettent également le redimensionnement. On peut contraindre celui-ci à se faire à l'échelle en maintenant la touche Ctrl et/ou à se faire à partir du centre avec Maj.
Si on clique une seconde fois sur un objet, on accède à la possibilité de lui imprimer une rotation. Maintenir Ctrl la contraint à s'effectuer par pas de 15°. La petite croix très fine qui apparaît dans la surface de l'objet est son centre de rotation. On peut le déplacer par cliquer-glisser si on souhaite faire pivoter l'objet sur un de ses angles ou même sur un point qui lui est extérieur (pensez à un cheval de bois dans un manège).

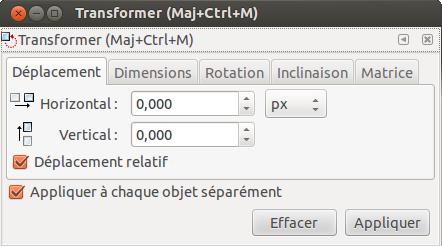
Dans la barre d'option au-dessus du canevas, des champs numériques autorisent à modifier plus précisément la position et la taille de l'objet. Mais si on ne souhaite vraiment pas travailler « au doigt mouillé », la palette « Transformer » (Maj + Ctrl + M) permet de tout faire en renseignant des champs numériques.
Les habitués d'Illustrator aiment beaucoup utiliser le raccourci Ctrl + D (répéter) pour effectuer une mise à l'échelle ou une rotation par tâtonnement. On peut par exemple répéter plusieurs fois une mise à l'échelle de 101 % jusqu'à ce qu'un objet atteigne exactement la taille voulue, ou faire de même avec une rotation de 1°.
La palette «Transformer » permet de travailler avec la même approche : il suffit de paramétrer une transformation et de cliquer à plusieurs reprises sur « Appliquer » pour la répéter autant de fois que nécessaire.
III-C. La palette « Aligner et distribuer »▲
La palette « Aligner et distribuer » (Ctrl + Maj + A) permet d'obtenir facilement un placement précis des objets les uns par rapport aux autres. Son point fort est le menu déroulant « Relativement à… » qui permet de choisir l'objet qui servira de référence à l'opération et ne sera, par conséquent, pas déplacé.
Les outils de distribution sont un moyen pratique de représenter les fenêtres d'un immeuble ou les rangées de choux d'un potager. Il suffit de créer autant de copies de la rangée de légumes que désiré, de placer précisément les deux extrêmes et approximativement les intermédiaires et, enfin, de cliquer sur le bouton qui assurera la distribution voulue.
IV. Les courbes de Bézier▲
IV-A. L'outil « Courbes de Bézier »▲
Les courbes de Bézier sont appelées « chemins » dans Inkscape. L'outil qui permet de les tracer est central dans tout logiciel de dessin vectoriel et est également présent dans d'autres logiciels de retouches d'images (GIMP, Photoshop(6)) de mise en page (Scribus, InDesign) et de création 3D (Blender). Il est donc très important de le maîtriser, malheureusement son fonctionnement diffère entre tous ces logiciels.
L'outil de Bézier est parfois un cauchemar à prendre en main, mais nous avons de la chance, car celui que propose Inkscape jouit plutôt d'une bonne ergonomie. Le meilleur moyen pour en acquérir la maîtrise reste toutefois de l'utiliser encore, et encore, et encore… Vous pouvez vous entraîner en reproduisant des formes plus ou moins complexes (croquis, photos, logos existants(7)) que vous importerez sur un calque en arrière-plan pour servir de modèle.
L'outil qui permet de tracer les courbes de Bézier est celui qui ressemble à un « Rötring » (Maj+F6). En faisant une succession de clics, on obtient une ligne brisée. Ctrl permet de forcer l'angle par pas de 15° pour obtenir facilement un angle droit. Si en revanche on effectue une succession de cliquer-glisser, on obtient une succession de courbes. On indique à Inkscape que le tracé est achevé en appuyant sur Entrée ou en fermant le chemin par un clic sur son point d'origine.
Sur l'image suivante, on voit ce qui se passe quand on sélectionne les points de la courbe avec l'outil d'édition de chemins (la flèche fine, Maj+F2). Les fines lignes bleues qui apparaissent sont des vecteurs de contrôle et les petits ronds à leur extrémité sont des poignées de contrôle. Ce sont elles qui nous permettront de modifier et d'affiner notre tracé.
IV-B. Options de l'outil▲
Avant de commencer à dessiner un chemin, on peut choisir dans les options de l'outil la façon dont évoluera sa largeur à mesure que le tracé progresse :
- aucune (largeur fixe) ;
- triangle croissant ;
- triangle décroissant ;
- ellipse ;
- à partir du presse-papier.
La dernière option est particulièrement intéressante : si on place un objet dans le presser-papier via un Coller, il servira ensuite de gabarit pour faire évoluer l'aspect du tracé sur sa longueur(8). On peut donc créer toutes sortes d'effets de brosse et de pinceau, jouer sur les transparences…
Un graphiste à la fois très pédagogue et très partageur s'est même amusé à reproduire toutes les brosses Illustrator pour les rendre utilisables avec Inkscape. Vous sélectionnez celle qui vous intéresse, Ctrl+C… et passez muscade ! C'est ici que ça se passe : http://imppao.free.fr/piwigo/picture.php?/89/category/2.
IV-C. Modifications basiques▲
Pour modifier un chemin, on utilise l'outil d'édition de chemin (Maj+F2, ou double-clic avec l'outil de sélection principal). Il suffit de sélectionner un ou plusieurs nœuds et de déplacer leurs poignées de contrôle : chaque segment s'adapte en temps réel de façon à rester tangent à ses deux vecteurs de contrôle.
On peut bien évidemment effectuer bien d'autres modifications :
- déplacer des nœuds (cliquer-glisser sur le nœud) ;
- modifier les vecteurs de contrôle (cliquer-glisser sur les poignées) ;
- ajouter des points (double-clic sur la courbe) ;
- supprimer des points (sélection, puis Suppr).
En cliquant sur un segment, on sélectionne en une seule fois les deux nœuds qui le définissent.
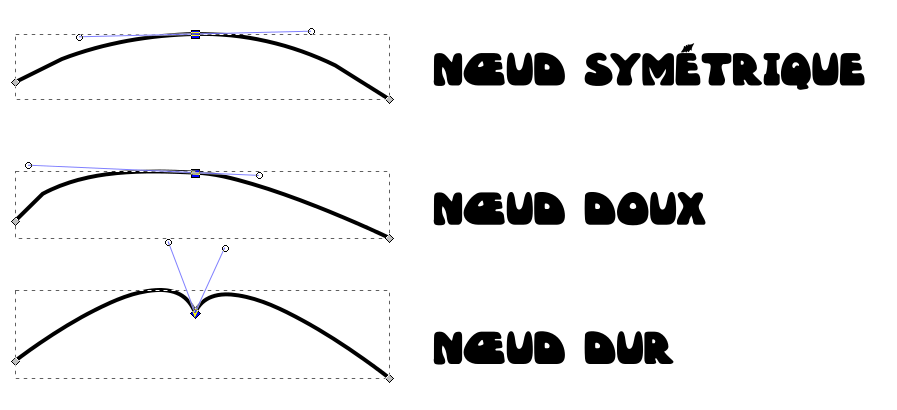
IV-D. Les différents types de nœuds▲
Les options de l'outil sont assez évidentes à comprendre, sauf peut-être celles qui concernent le choix du type de point de contrôle (on dit aussi un nœud). En revanche la manipulation est plus simple que dans Illustrator où ce choix s'effectuait à grand renfort d'accords de piano jazz sur les touches Alt, Ctrl, Maj… Avec Inkscape, il y a un bouton par type de point et c'est tout ! Le revers de la médaille c'est que c'est aussi un peu moins rapide puisque cela oblige à de nombreux allers-retours entre la zone de travail et la barre d'options de l'outil.
Ce qu'il faut bien comprendre, c'est que d'un nœud partent deux vecteurs qui vont influer sur les deux segments qui encadrent le nœud en question. Le type du nœud fixe la façon dont ces deux vecteurs sont contraints l'un par rapport à l'autre :
- nœud symétrique : vecteurs alignés et de même longueur ;
- nœud doux : vecteurs alignés de longueurs différentes ;
- nœud dur : vecteurs non alignés et de longueurs différentes.
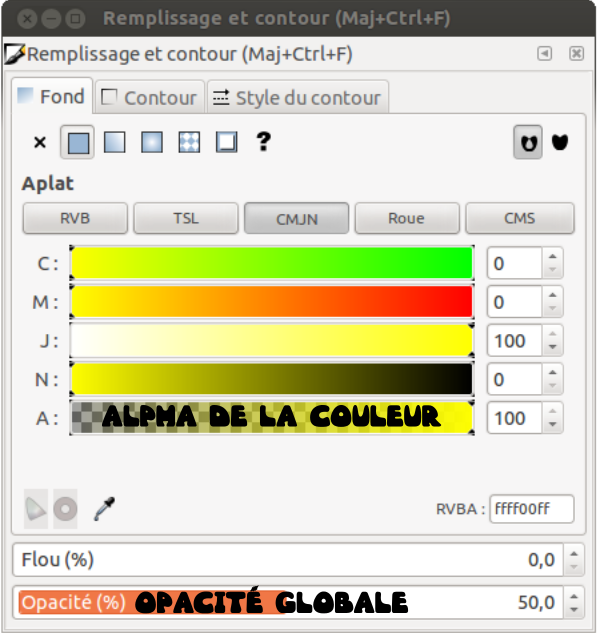
IV-E. Épaisseur, raccords pointillés, marqueurs…▲
Tous ces paramètres sont réglables dans l'onglet « Style du contour » de la palette « Remplissage » (Ctrl+Maj+F). Ici tout est suffisamment parlant pour ne pas nécessiter de trop longues explications.
Quand deux segments forment un angle obtus, il arrive que le raccord droit n'apparaisse pas. Dans ce cas, on peut augmenter le paramètre « limite du raccord » jusqu'à ce qu'une « pointe » finisse par se former. Parfois celle-ci s'avère trop longue et peu esthétique ; dans ce cas l'utilisation des raccords arrondis est un moindre mal : le tracé est adouci, mais il retrouve son harmonie.
V. Couleurs, dégradés, motifs…▲
V-A. Couleurs▲
V-A-1. Appliquer des couleurs▲
Pour appliquer une couleur de fond à une forme, il suffit de cliquer sur la palette qui se trouve sous la zone de travail. Pour appliquer la couleur au contour de l'objet, on utilise Maj + Clic. On peut également utiliser l'outil pipette pour prélever une couleur et l'appliquer au fond (Clic) ou au contour (Maj + Clic).
Il est possible de créer davantage de nuances avec la palette « Remplissage et contour » (Ctrl + Maj + F). On peut modifier les couleurs dans différents modes : RVB, CMJN, HSL… Quel que soit le mode, Inkscape propose en plus un paramètre « alpha » qui permet de gérer la transparence de la couleur, de la transparence totale (alpha = 0) à l'opacité complète (alpha = 100 ou 256 suivant le mode).
V-A-2. Plus de palettes▲
Quand on utilise un logiciel d'image, il est toujours très utile de pouvoir créer et utiliser ses propres palettes : cela permet de limiter le choix des couleurs à celles qui sont compatibles avec le projet en cours. Imaginez, par exemple, que vous soyez l'auteur d'une bande dessinée mettant en scène des personnages récurrents, ou que vous deviez respecter une charte graphique pour un client régulier : ce sont deux cas où il sera appréciable de disposer d'une palette par projet.
Inkscape ne dispose malheureusement pas d'outils qui permettent de créer et de gérer des palettes en interne, mais nous allons voir qu'en bidouillant un peu il n'est pas difficile de contourner cette lacune.
En premier lieu, Inkscape est compatible avec les palettes gpl de GIMP que vous trouverez dans : /usr/share/GIMP/2.0/palettes/(9). Copiez-les dans /usr/share/inksacpe/palettes/ et elles seront par la suite disponibles sous Inkscape.
Il est très facile de créer une palette gpl, soit en utilisant un éditeur de texte, soit en utilisant GIMP : il suffit de passer une image en mode « couleurs indexées », de choisir le nombre de couleurs à conserver, et on a ensuite la possibilité d'exporter la palette au format gpl. Si l'image est une photo complexe, on peut préalablement utiliser le filtre « isohélie » pour réduire le nombre de ses couleurs. Cette technique est intéressante quand on souhaite « récupérer » les couleurs d'une image existante dont on souhaite s'inspirer.
Voici à quoi ressemble le fichier texte qui définit une palette gpl : chaque couleur est définie par ses valeurs RVB et par son nom (facultatif). C'est tout simple !
GIMP Palette
Name: Bears
#
8 8 8 grey3
68 44 44
80 8 12
72 56 56
104 84 68
116 96 80
84 56 44
140 104 88
172 116 92Un extrait d'une palette gpl
V-A-3. Les Pantone▲
Les habitués d'Illustrator vont peut-être éprouver une pointe d'angoisse en s'apercevant qu'Inkscape ne propose pas le nuancier Pantone parmi ses palettes. Heureusement, sur cette page ils pourront trouver l'intégralité du nuancier Pantone avec les valeurs RVB en hexadécimal :
http://prosocialtools.com/pantone-and-hexadecimal-color-chart/.
Un simple copier-coller dans le champ ad hoc de la palette « Remplissage et contour » permet donc d'avoir la bonne couleur en cas de travail avec une charte graphique.
Encore mieux : à partir de ce même nuancier un internaute généreux a recréé toute la palette Pantone au format gpl pour la rendre compatible avec GIMP et Inkscape :
http://www.inkscapeforum.com/download/file.php?id=3031&sid=bec22b2b38c023bf3d1bc7362c4a1422.
Que demander de plus ?
V-B. Dégradés▲
V-B-1. Appliquer les dégradés▲
Pour appliquer un dégradé, il suffit de sélectionner l'outil du même nom (Ctrl + F1) et de le faire glisser sur la forme à remplir. Le dégradé s'applique depuis l'endroit où on enfonce le bouton de la souris jusqu'à l'endroit où on le lâche. Il peut donc être plus large ou moins large que la forme qu'il est censé remplir.
Dans la barre d'options, on peut choisir si un dégradé sera linéaire (un axe) ou radial (deux axes orthogonaux, mais pas forcément isométriques) et s'il s'appliquera au remplissage ou au contour. Si on a déjà défini plusieurs dégradés, « Sélection » permet de choisir celui que l'on souhaite appliquer.
Inkscape 0.91 : au démarrage, la liste déroulante « Sélection » reste grisée ; c'est parce qu'aucun dégradé n'a encore été défini. Pour arranger ça, il suffit de cliquer sur l'onglet « Dégradés » de la palette « Remplissage et contour » et un premier dégradé se créera automatiquement. Dans les versions précédentes, ce premier dégradé était toujours défini par défaut dès le démarrage : il allait du noir opaque (alpha 100 %) au noir transparent (alpha 0 %).
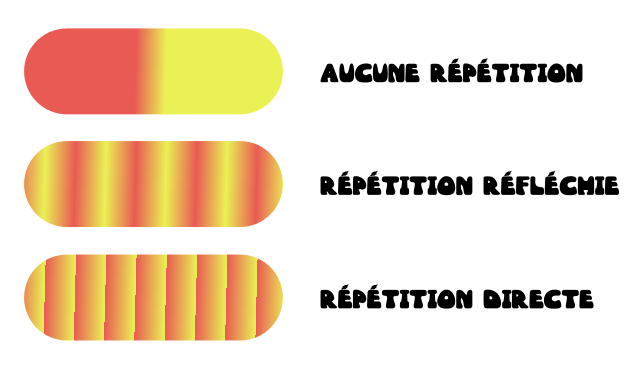
« Répétition » permet de déterminer comment se comportera un dégradé en amont de son point de départ et en aval de son point d'arrivée :
- aucune : les couleurs des extrémités s'étendent jusqu'aux limites de l'objet ;
- réfléchie : le dégradé se répète en inversant point de départ et point final ;
- directe : plusieurs versions du dégradé sont placées bout à bout.
V-B-2. Éditer les dégradés▲
Si vous utilisez une ancienne version d'Inkscape, vous pouvez modifier vos dégradés, soit en utilisant la palette d'édition de dégradés, soit en intervenant directement sur l'espace de travail. Dans les deux cas, la manipulation est peu intuitive et le logiciel réagit parfois bizarrement. Comme certaines actions sont faisables seulement d'une certaine manière et pas de l'autre, vous serez obligé pour éditer vos dégradés d'utiliser en alternance ces deux outils peu pratiques.
Rien que pour s'affranchir de cette double peine, le passage à Inkscape 0.91 est hautement recommandable : tout se fait dorénavant sur le canevas et le fonctionnement de l'outil est intuitif. Voici un dégradé basique tel qu'il se présente quand on sélectionne un objet avec l'outil dégradé, avec un stop de départ carré et un stop final rond :

Pour ajouter un stop intermédiaire, on fait simplement un double-clic entre les deux stops extrêmes et le nouveau stop apparaît avec la forme d'un petit losange. Pour déplacer ce stop, on le fait simplement glisser le long de l'axe du dégradé :

On peut ensuite modifier la couleur d'un stop sélectionné dans la palette « Remplissage et contour », onglet « Remplissage » ou onglet « Contour », suivant ce à quoi est appliqué le dégradé. On peut aussi utiliser la palette de couleurs du bas de l'écran, et on peut enfin basculer sur l'outil pipette pour prélever dans le dessin une couleur à appliquer au stop sélectionné. Par la suite, il n'est plus nécessaire de revenir à l'outil dégradé pour sélectionner un autre stop du même dégradé : on peut donc réaliser toute l'édition d'un dégradé sans quitter l'outil pipette.
L'édition d'un dégradé radial se déroule exactement de la même manière, si ce n'est que l'on peut faire varier indépendamment la longueur des deux axes pour obtenir des dégradés elliptiques.
Chaque fois que vous créez un dégradé, une définition de celui-ci est insérée dans le code XML de votre document, et elle y reste même si aucun des objets du document final n'utilise plus le dégradé en question. Nommer ses dégradés et les réutiliser le plus possible est donc une bonne façon d'éviter d'alourdir son fichier. Pour renommer un dégradé, on se rend dans l'onglet correspondant de la palette « Remplissage et contour », on double-clique sur l'échantillon qui représente le dégradé voulu et on tape un nouveau nom, plus explicite que le nombre proposé par défaut et qui permettra une réutilisation plus simple.
Quand un document est terminé on peut supprimer toutes les définitions inutilisées en faisant Fichier > Nettoyer les defs (version 0.49) ou Fichier > Nettoyer le document (version 0.91). À la fin de l'opération Inkscape affiche dans la barre d'état le nombre de définitions effacées : il atteint parfois plusieurs centaines…
V-C. Motifs de remplissage▲
V-C-1. Appliquer un motif▲
En continuant notre exploration de la palette « Remplissage et contour », nous arrivons à l'onglet « Motifs ». Pour remplir une forme avec un motif, il suffit de choisir celui qui nous intéresse dans la liste déroulante en haut de l'onglet. On peut ensuite à l'aide de l'outil d'édition de chemins déplacer le centre du motif, lui imprimer une rotation et modifier son échelle (en abscisse et/ou en ordonnée).
À la création du motif, son centre est représenté par une très fine croix de Saint-André. Elle est placée à l'angle supérieur de la page et les poignées de contrôle de la rotation et de l'échelle sont situées juste à côté. Quand on applique un motif au milieu de la page avec un fort niveau de zoom, il peut donc arriver qu'on ne voie pas ces poignées. Cela est souvent déroutant pour les débutants qui ne savent pas toujours où les chercher…
Le mieux dans ces cas-là est de dézoomer et de replacer le centre du motif dans la surface à laquelle il s'applique. Vous saurez ainsi quelle poignée de contrôle correspond à quel objet. Dans le cas contraire, toutes les poignées de contrôles de tous vos motifs seront superposées à l'angle supérieur gauche de la page, ce qui est plutôt douteux en termes d'ergonomie…
Au premier abord, les motifs proposés par Inkscape peuvent ne pas sembler très « funky », mais combinés avec des flous et des transparences, ils permettent de réaliser des effets de lumière ou de texturer une surface de manière très agréable. Les motifs « Sable » et « Peinture vieillie » sont particulièrement intéressants sous ce rapport.
V-C-2. Motifs personnalisés▲
Inkscape offre bien sûr la possibilité de créer des motifs personnalisés. Il suffit pour cela de sélectionner l'objet que l'on veut utiliser comme tel. Il peut s'agir d'une forme, d'un chemin, d'un bitmap importé ou même d'un groupe contenant tous ces types d'objets. Les possibilités sont donc très larges ! Quand la sélection est faite, on se rend ensuite dans Objets > Motifs > Objet en motif ; le nouveau motif est ensuite disponible dans la liste déroulante sous un nom du style « pattern 5622 » qui n'est malheureusement pas éditable…
Un tutoriel très utile qui explique comment créer des textures personnalisées sans raccords apparents est disponible sur cette page : http://verysimpledesigns.com/vectors/inkscape-tutorial-seamless-patterns.html.
Si on utilise très souvent un motif, on peut l'ajouter aux motifs par défaut d'Inkscape. Ils sont tous regroupés au sein d'un même document svg : /usr/share/inkscape/patterns/patterns.svg. Il suffit d'y ajouter le ou les motif(s) que l'on souhaite avoir en permanence à portée de main, puis de sauvegarder.
En ouvrant patterns.svg, vous serez peut-être surpris de constater qu'il se présente sous la forme… d'une page vierge ! Les motifs d'origine d'Inkscape sont en fait bien présents dans les définitions de l'arbre XML, même s'ils sont absents sur le canevas. Si vous effacez les objets qui « encapsulent » vos motifs personnalisés après les avoir collés sur le document, ils subiront le même sort : absents du canevas, présents dans les définitions. En éditant l'arbre XML, vous aurez de plus une possibilité intéressante : celle de donner un nom explicite à vos motifs personnalisés !
V-D. Les échantillons▲
Avec la version 0.48 d'Inkscape, un nouvel onglet est apparu dans la palette « Remplissage et contour ». Il s'agit de l'onglet « Échantillon ». Si une couleur (ou un dégradé) nous intéresse et que nous envisageons de l'utiliser souvent, en cliquant sur cet onglet, on ajoute la nuance à une liste d'échantillons que l'on peut étoffer à mesure que le travail avance. Ces échantillons sont également regroupés sur une palette de couleurs spéciale appelée « Auto ».
L'intérêt des échantillons, c'est que si on doit modifier la couleur d'une centaine d'objets (car notre client préfère finalement des fleurs roses et des feuilles plus foncées), il suffit de modifier un seul échantillon et tous les objets qui l'utilisent seront automatiquement mis à jour. On peut modifier un échantillon soit directement sur le canevas, en sélectionnant un objet qui l'utilise, soit dans l'onglet ad hoc.
Avant Inkscape 0.91 la palette « Auto » ne gérait que des dégradés. Il fallait ruser pour y ranger un à-plat en créant un dégradé qui s'étendait d'une couleur à elle-même.
VI. Les sélections▲
Dans Inkscape, comme dans Illustrator, la sélection se fait classiquement par un clic gauche et les sélections/désélections multiples en maintenant la touche Maj. Inkscape propose également un mode classique de sélection par cadre et deux autres qui lui sont propres : la sélection par contact et la sélection d'arrière-plan.
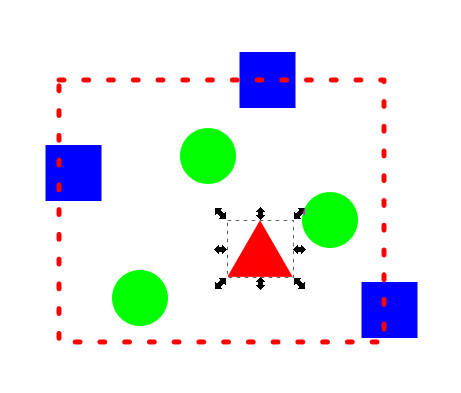
VI-A. Sélection par cadre▲
C'est dans ce mode de sélection que l'on va trouver les plus grandes différences entre Inkscape et Illustrator : Illustrator sélectionne tout ce qui est inclus, même partiellement, dans le cadre ; Inkscape, lui, sélectionne uniquement ce qui est totalement inclus dans le cadre. Si un des objets englobés par le cadre est déjà sélectionné, Illustrator le désélectionne et Inkscape le garde sélectionné(10).
Voici un exemple (le cadre de sélection est représenté en pointillés rouges) :
Ici Illustrator va sélectionner les ronds verts et les carrés bleus (partiellement inclus dans le cadre) et désélectionner le triangle rouge qui était sélectionné d'avance. Inkscape pour sa part va sélectionner les ronds verts, mais pas les carrés bleus (pas entièrement inclus dans le cadre). Le statut du triangle rouge, sélectionné, ne changera pas.
VI-B. Sélection par contact▲
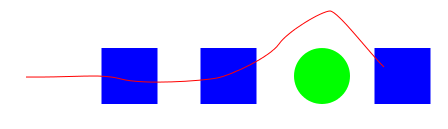
Dans l'exemple ci-dessous, on veut sélectionner les trois carrés bleus sans sélectionner le cercle vert. On pourrait commencer par sélectionner le tout avec un cadre, puis désélectionner le cercle avec Maj + Clic, mais la sélection par contact sera dans notre cas plus rapide :
- tout en maintenant la touche Alt enfoncée, on fait glisser le pointeur ;
- on voit une ligne rouge se dessiner ;
- tout ce que touche cette ligne est sélectionné ;
- il suffit de faire un détour pour éviter le cercle vert.

Quand on utilise un bureau basé sur le gestionnaire de fenêtre Metacity, ce qui est typiquement le cas de Gnome, Alt + Clic interfère avec un raccourci du gestionnaire et provoque la réduction de la fenêtre d'Inkscape. On peut résoudre ce problème en désactivant ce raccourci dans les paramètres de Metacity. La manipulation est très bien détaillée sur la toile, notamment sur ubuntu.fr : http://www.ubuntu-fr.org/.
VI-C. Sélectionner derrière▲
Un objet peut parfois entièrement en recouvrir un autre. C'est le cas, par exemple, quand on utilise un objet filtré ou partiellement transparent pour créer des effets de lumière sur celui du dessous dont il est la copie exacte. L'objet du premier plan « intercepte » le clic et il devient alors difficile de sélectionner l'objet en arrière-plan.
Avec les anciennes versions d'Inkscape on pouvait parcourir une pile d'objets en cliquant dessus de manière répétée tout en maintenant la touche Alt enfoncée. Avec la version 0.91, maintenir la touche Alt et tourner la molette de la souris permet d'obtenir plus facilement le même résultat. La barre d'état en bas de l'écran indique la nature exacte de l'objet sélectionné ainsi que ses couleurs de remplissage et de contour ; elle permet donc d'être sûr que l'on travaille sur le bon objet.
VI-D. Sélectionner même fond, même contour▲
La version 0.91 est la première à offrir la possibilité de sélectionner tous les objets qui possède un même remplissage et/ou un même contour (« Sélectionner même » dans le menu « Édition »). Toutefois avec les versions antérieures il est possible de « bricoler » pour obtenir le même résultat en utilisant l'outil rechercher/remplacer du menu « Édition » :
- on commence par sélectionner normalement l'objet qui nous intéresse ;
- on note la couleur du fond, ou du contour, en hexadécimal (sans l'alpha) ; par exemple : #00ff00 ;
- on ouvre l'outil rechercher/remplacer et on sélectionne « Rechercher dans : propriétés » ;
- la recherche va alors s'effectuer dans l'arbre XML ;
- dans le champ de recherche on entre « fill:#00ff00 » (ou « stroke:#00ff00 », pour une recherche par contour) ;
- quand on clique sur « Rechercher », tous les objets possédant cette propriété sont sélectionnés.
Dans l'arbre XML un objet sélectionné est facile à localiser, car il est surligné en gris. On peut donc examiner son code en détail et utiliser l'outil rechercher/remplacer pour sélectionner des objets en fonction de n'importe quelle propriété commune, pas seulement la couleur et le contour : transparence, flou, dégradés, filtres, motifs…
VII. Groupes et calques▲
VII-A. Les groupes▲
VII-A-1. Créer et manipuler les groupes▲
Les groupes sont un outil assez pratique pour organiser son travail. Si par exemple on dessine une scène champêtre avec des fleurs, elles-mêmes composées d'une tige, de pétales et d'un pistil, il sera intéressant de créer une première fleur puis de grouper le tout. Avec l'outil de clonage on pourra ensuite créer autant de fleurs que désiré. Celles-ci seront facilement manipulables puisqu'il sera possible de sélectionner toute la fleur en un seul clic, que celui-ci se fasse sur la tige, sur une feuille, un pétale… n'importe où !
Pour créer un groupe on sélectionne simplement les objets qu'on souhaite y inclure, puis on utilise le raccourci Ctrl + G (Ctrl + Maj + G pour dégrouper). Pour entrer dans un groupe il faut double-cliquer dessus ce qui permet ensuite de manipuler ses composants de manière individuelle. Pour ressortir du groupe on clique sur n'importe quel objet extérieur à celui-ci (autre groupe, forme, tracé…).
Créer un groupe d'un seul objet avant d'utiliser le clonage est souvent une bonne idée : cela permet d'étoffer le dessin par la suite en ajoutant simplement d'autres éléments au groupe alors qu'il faudra revoir le travail en profondeur si au départ on a seulement cloné un chemin isolé.
VII-A-2. Perdu dans les groupes ?▲
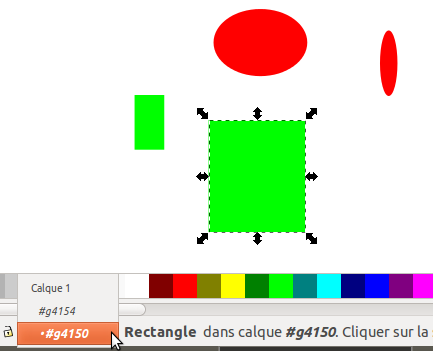
Un groupe peu faire partie d'un groupe plus large, lui-même placé sur un sous-calque qui lui-même fait partie d'un calque… savoir dans quel ensemble on travaille est parfois un peu compliqué. Heureusement la barre d'état est là pour nous aider (une fois n'est pas coutume…).
Sur l'image du dessus, les deux objets verts forment un groupe et les deux objets rouges, un autre groupe. Ces deux groupes sont à leur tour réunis dans un troisième (le tout situé sur l'unique calque de notre document). Le petit menu déroulant permet de mettre en évidence l'arborescence du document et de savoir exactement ce sur quoi nous sommes en train de travailler. On peut également s'en servir pour naviguer entre les groupes et les calques(11).
VII-A-3. Deux « boulettes » classiques avec les groupes▲
La première consiste à créer un tracé avec amour et délicatesse puis à le positionner au quart de poil avant de s'apercevoir qu'il n'est pas dans le bon groupe. Dans ce cas, pas de panique, pas besoin de supprimer l'élément avant de le redessiner entièrement dans le bon groupe :
- on commence par un Couper (Ctrl+X) ;
- on se replace dans le groupe voulu (barre d'état) ;
- on utilise « Coller sur place » (Ctrl+Alt+V).
Et voilà ! L'objet est maintenant situé dans le groupe où il était censé se trouver au départ et exactement à son emplacement d'origine.
La deuxième « boulette » se produit lorsque l'on a caché un objet gênant(12) pour travailler et que, malgré plusieurs recours acharnés et de plus en plus angoissés à « Objets > Montrer tout », on ne le voit pas toujours pas reparaître.
Là encore, pas de panique ! Vous êtes simplement sortis sans vous en rendre compte du groupe (ou du calque) où se situe l'objet caché. Or « Montrer tout », comme son nom ne l'indique pas ne montre pas tout, mais seulement ce qui se trouve dans le groupe actif. Replacez-vous dans le bon groupe et/ou calque, répétez « Montrer tout » et cette fois, cela fonctionne.
Il n'est pas toujours facile de se rappeler dans quel groupe on a rangé l'objet caché. Si un objet s'avère gênant pour éditer ce qui se trouve derrière, il vaut mieux prévoir de le mettre sur son propre calque. Afficher/masquer un calque est en effet très facile via l'interface graphique ; beaucoup plus facile que d'afficher/masquer un objet isolé.
VII-B. Les calques▲
Dans l'arborescence, les calques représentent un niveau hiérarchique supérieur aux groupes. Tout comme un groupe peut contenir d'autres groupes, un calque peut contenir d'autres calques : des sous-calques. Un calque « arrière-plan » pourra ainsi contenir un sous-calque « arbres » et un sous-calque « immeubles ». À vous de savoir rester raisonnables pour ne pas créer une hiérarchie de calques trop complexe dans laquelle il deviendrait impossible de s'y retrouver.
Les calques se gèrent à partir de la palette des calques (Maj+Ctrl+L). Elle permet d'en créer de nouveaux, d'en supprimer, de les renommer, de les cacher, de les verrouiller, et de les déplacer. Tout cela se fait aisément à partir des boutons adéquats.
Les nouveaux calques sont créés par rapport au calque courant : dessus, dessous ou comme sous-calque. Si on travaille à l'intérieur d'un groupe au moment de créer un nouveau calque, c'est ce groupe qui va être considéré comme le calque courant, ce qui aura pour effet secondaire intéressant de le transformer en calque et de le faire apparaître dans la palette concernée avec toutes les possibilités de manipulation associées.
Dans la palette, les calques sont représentés de haut en bas, ce qui correspond sur le dessin à une progression de l'avant-plan vers l'arrière-plan. Les calques du haut cachent donc les calques du bas. Si un objet est sélectionné, le calque sur lequel il se trouve est surligné en grisé. On peut faire passer cet objet d'un calque à un autre en utilisant Ctrl + PageUp et Ctrl + PageDown (on peut éviter de passer par tous les sous-calques en « repliant » l'arborescence).
Pour avancer ou reculer un objet sans le changer de calque on peut utiliser Maj + PageUp (« monter » d'un plan) et Maj + PageDown (« descendre » d'un plan). La touche Home place directement un objet au premier plan de son calque d'appartenance, et la touche Fin à l'arrière-plan.
Pour un calque donné, on peut choisir une opacité globale ainsi qu'un mode de fondu avec les calques situés en dessous : normal, assombrir, éclaircir… Cela peut être intéressant pour créer des effets d'ombre et/ou de lumière.
VIII. Les booléens▲
Dans Inkscape, « booléens » pourrait aussi bien s'orthographier « bouléens » tant leur utilisation peut s'avérer horripilante pour le novice. Heureusement en gardant en tête quelques principes simples et en utilisant les raccourcis clavier, il est possible de survivre à l'épreuve sans y laisser ses derniers cheveux.
La principale différence entre les « pathfinder » d'Illustrator et les booléens d'Inkscape est que les premiers peuvent travailler sur une sélection comprenant autant d'objets qu'on le souhaite, alors que les seconds admettent une sélection de deux objets seulement. Seule « Union » fait exception en permettant de réunir plus de deux objets en une seule manipulation.
Fini donc la « grosse division » qui permettait de « nettoyer » tout un document Illustrator en deux clics en supprimant toutes les parties invisibles, car dissimulées par le premier plan. Messieurs les développeurs…
Quand deux objets sont sélectionnés en vue de leur appliquer un booléen il faut bien comprendre que c'est l'objet situé en arrière-plan qui va être modifié alors que l'objet du premier plan va agir comme un « modifieur » et va disparaître à l'issue de l'opération. Si on a absolument besoin de conserver cet objet du premier plan, alors on doit commencer par le dupliquer sur place (Ctrl + D) afin d'appliquer le booléen à sa copie.
L'accès aux booléens se fait via le menu « Chemins », mais il est à la fois plus rapide et plus simple d'utiliser les raccourcis clavier. Voici leur description détaillée ; vous trouverez plus bas un tableau récapitulatif.
Les booléens d'Illustrator sont appelés des « pathfinders », car à l'origine ces opérations étaient assurées par des programmes extérieurs au logiciel principal. Il fallait donc qu'Illustrator « trouve son chemin » jusqu'à ces programmes.
VIII-A. L'union : Ctrl + +▲
Il y a peu à dire sur la réunion : elle créée simplement un nouvel objet en ajoutant la surface du modifieur à celle du modifié. C'est le seul booléen d'Inkscape à pouvoir agir sur plus de deux objets à la fois (et à ne pas détruire entièrement le modifieur).
VIII-B. L'intersection : Ctrl + *▲
L'intersection créée un nouvel objet en conservant la surface commune au modifié et au modifieur.
VIII-C. L'exclusion : Ctrl + ^▲
À l'inverse de l'intersection, l'exclusion conserve les parties des deux objets qui font partie d'une seule des deux surfaces. En d'autres termes, « Exclusion » créée un nouvel objet en détruisant la surface commune au modifié et au modifieur.
VIII-D. La différence : Ctrl + -▲
Ici on retire au modifié toute la partie de sa surface qui est recouverte par le modifieur. Le modifieur disparaît, ce qui est son comportement habituel. « Différence » agit donc comme un coup d'emporte-pièce.
VIII-E. La division : Ctrl + /▲
La division génère deux nouveaux objets à partir du modifié. Comme pour la différence, le modifieur se comporte un peu comme un emporte-pièce, mais cette fois-ci, on conserve le morceau qui a été découpé.
Avec Inkscape 0.91, comme avec Illustrator, on peut couper une forme en deux en la divisant à l'aide d'un simple segment. En revanche, dans les versions antérieures un bogue provoque la disparition totale et du modifieur et du modifié !
Ce bogue peut se contourner facilement en ajoutant un troisième point au modifieur de manière à créer un chemin comptant trois nœuds. Le second segment sera créé à un endroit où il n'interférera pas avec la manipulation. On peut ensuite appliquer normalement la division.
VIII-F. Découper le chemin : Ctrl + Alt + /▲
« Découper le chemin » agit un peu comme la division, mais ses effets se font sentir uniquement sur le périmètre du modifié, pas sur sa surface. Le résultat est donc un couple de chemins ouverts, et non un couple de surfaces fermées. On le vérifie en appliquant un remplissage : celui-ci s'étend en ligne droite entre les deux points extrêmes de chaque chemin. On ne retrouve pas la silhouette incurvée de notre modifieur.
IX. Les clones▲
IX-A. Clones simples▲
Les clones sont un des outils les plus puissants d'Inkscape : ils permettent de créer des copies d'un objet qui, par la suite, seront toutes modifiées dynamiquement si l'on modifie l'objet d'origine. Si on reprend l'exemple du champ de fleurs évoqué plus haut, il est possible créer cent clones d'une fleur à cinq pétales, puis d'en faire un champ de fleurs à six pétales en en ajoutant un seul à l'objet d'origine.
Une bonne habitude à prendre quand on travaille avec des clones est de placer l'objet original en dehors de la page, il sera ainsi plus facile à retrouver par la suite.
Un objet sélectionné se clone simplement avec le raccourci Alt + D. Le clone est créé par-dessus l'objet d'origine, on ne voit donc rien se passer, mais en jetant un œil à la barre d'état elle indique bien que la sélection courante est désormais un clone.
On peut modifier directement la taille et la rotation d'un clone, mais c'est tout ! On ne peut toucher ni aux chemins qui le composent ni à ses couleurs (même si nous verrons plus tard comment créer un champ de fleurs multicolores toutes clonées à partir d'un même objet). Si le clone est celui d'un groupe, on ne peut même pas y entrer par un double-clic.
La plupart des modifications se feront donc sur l'original. Nous avons vu que celui-ci était dès le départ caché derrière le premier clone ; il peut aussi être difficile de localiser le modèle dans un dessin où il a été cloné de nombreuses fois. Heureusement, il existe un raccourci très pratique pour sélectionner l'original d'un clone : Maj + D. La barre d'état nous confirme ensuite que notre sélection est bien un objet, et non plus un clone.
Quand on veut créer plusieurs clones d'un même objet, il faut bien veiller à resélectionner l'original avant chaque nouvelle création. Ce qui donne une alternance Alt + D; Maj + D; Alt + D; Maj + D… Un enchaînement sans fin de Alt + D créera des clones de clones de clones de clones de clones… et aboutira à un fichier ingérable.
IX-B. Pavage de clones▲
Pour créer de nombreux clones d'un même objet, l'outil idéal est le pavage de clones. Il permet de disposer les clones dans un tableau dont on choisit le nombre de lignes et le nombre de colonnes. Il est donc idéal pour dessiner des rangs de légumes bien agencés dans un jardin, mais de nombreux paramètres permettent aussi d'introduire des irrégularités quand on recherche un résultat plus naturel, voire franchement chaotique.
La valeur «Translation » est à comprendre comme la largeur de la gouttière qui sépare deux lignes (ou deux colonnes) en pourcentage de la hauteur (ou de la largeur) de l'objet. Une translation de 0 % déplacera bien un objet, mais le clone sera alors accolé à son original. Avec une translation de 50 %, les deux objets seront séparés par une distance égale à la moitié de leur largeur.
Le pavage de clones permet donc de réaliser une multitude d'effets (des rotations, des quinconces, des arcs-en-ciel…) et mériterait presque un petit livre pour lui tout seul !
IX-C. Clones de couleur indéfinie▲
Quittons notre potager et revenons à notre prairie fleurie : comment faire si je veux représenter des fleurs de toutes les couleurs en me basant sur un seul archétype ?
C'est ici qu'intervient la fameuse « couleur indéfinie » de la palette « Remplissage et contour ». On commence par sélectionner les parties de l'original dont la couleur va varier. Dans le cas de nos fleurs, il s'agira des pétales. On leur assigne une couleur indéfinie et on les voit devenir noirs : voilà pourquoi le résultat sera plus esthétique en reléguant notre original en dehors de la zone de travail avant de passer à la suite.
Une fois les clones créés, il suffit d'en sélectionner un puis de choisir une couleur par n'importe quelle méthode habituelle (pipette, palette…) : elle s'appliquera à toutes les parties du clone dont la couleur est indéfinie (fond ou contour, au choix). Les feuilles des fleurs resteront bien vertes et le pistil bien jaune alors que les pétales pourront devenir mauves, bleus, rouges, pervenche… La limite de cet outil est qu'un clone ne peut avoir que deux couleurs indéfinies : une couleur de fond et une couleur de contour. Messieurs les développeurs ?
X. Textes▲
X-A. L'outil texte▲
Il y a deux façons d'utiliser l'outil texte dans Inkscape. La première est la plus simple et est utile pour des textes courts : titres, légendes, bulles de B.D… : on choisit l'outil « texte », on clique à l'endroit du canevas où l'on veut écrire et on tape les mots voulus.
L'autre méthode consiste à sélectionner l'outil texte, puis à l'utiliser pour dessiner un cadre. Le texte tapé viendra prendre place dans ce cadre et s'y adaptera dynamiquement en cas de redimensionnement, de rotation, d'arrondissement des angles… Le cadre convient mieux pour des textes un peu longs, mais si on doit vraiment beaucoup écrire, on aura avantage à utiliser un véritable éditeur de texte pour ensuite faire un copier-coller vers Inkscape.
Les options en haut de l'écran permettent d'effectuer tous les réglages typographiques habituels : choix de la police, du corps, réglage de la ligne de base, de l'interligne, de l'approche, rotation des caractères… Ces réglages peuvent s'appliquer globalement à l'objet texte ou bien à une sélection. Certains sont inopérants dans un cadre de texte.
Dans Inkscape 0.91 est apparu un nouvel outil intéressant : juste à droite du menu déroulant qui sert à sélectionner une police, un petit bouton permet de sélectionner tous les objets texte qui utilisent la police courante. Très utile donc, si un client décide la veille de la livraison que, finalement, sa brochure serait infiniment plus belle en remplaçant le Times par du Times New Roman.
X-B. Texte le long d'un chemin▲
Si on sélectionne une ligne de texte puis un chemin, en faisant Texte > Mettre suivant un chemin, on peut voir le texte « se coller » au chemin qui lui sert désormais de ligne de base. Si par la suite on modifie le texte ou le chemin, les deux continueront à s'adapter l'un à l'autre dynamiquement. Cela permet de faire des titres sympas, des textes ondulés, des calligrammes…
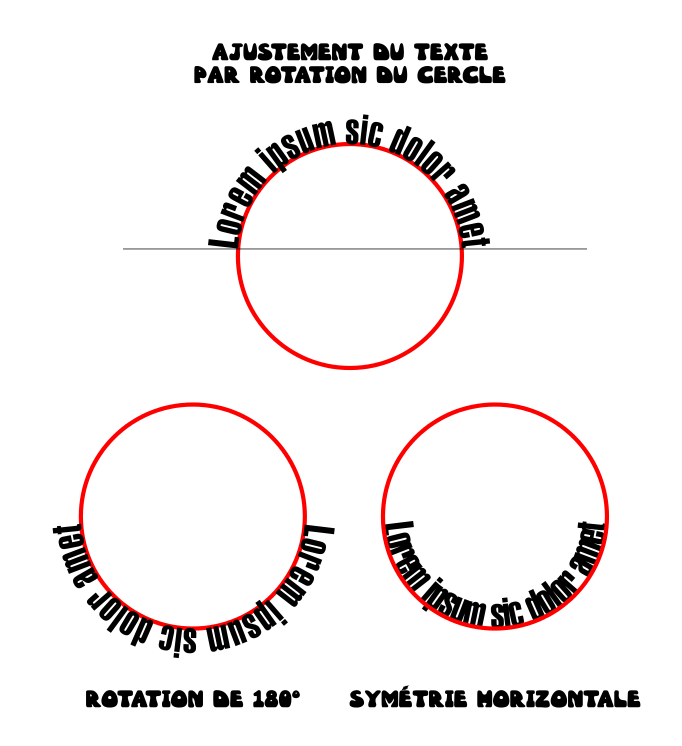
Une utilisation courante en infographie, surtout quand on travaille sur des logos, est de faire correspondre un texte à un arc de cercle. Mais Inkscape ne dispose pas de la petite poignée que propose Illustrator pour déplacer le texte le long du cercle et ainsi ajuster sa position pour un maximum d'esthétique. Ici, la solution est de sélectionner le cercle lui-même puis de lui imprimer une rotation : le texte suivra et on pourra donc faire en sorte que ses deux extrémités se placent sur une même ligne horizontale.
Un autre problème se pose si on veut faire suivre au texte l'arc inférieur du cercle. Si on imprime une rotation de 180° à ce dernier, notre chemin se retrouve la tête en bas ! Pour y remédier, on sélectionne le cercle et avec la touche H, on lui imprime une symétrie horizontale. Et voilà ! Les choses sont rentrées dans l'ordre !
Si l'on veut appliquer certains effets à un texte, ou simplement transmettre son document à une personne qui ne possède pas les mêmes fontes que soi, il faudra d'abord vectoriser le texte (menu Chemin > Objet en chemin).
On gagne alors la possibilité de modifier son texte comme n'importe quel autre chemin, mais on perd bien sûr celle de l'éditer en tant que texte. Il est donc prudent de créer et de conserver deux versions du document.
XI. Outils de précision▲
XI-A. Les unités et les règles▲
La palette « Propriétés » du document, onglet « Page », permet de choisir l'unité qui sera utilisée par défaut dans les champs numériques. Il est bien sûr toujours possible de préciser une unité différente : si notre unité par défaut est le millimètre, « 12 pt » précisera que pour cette fois nous parlons en points. Le choix proposé est intéressant pour réaliser toutes sortes de plans et de croquis en taille réelle ou à l'échelle.
L'unité par défaut sera également utilisée pour les règles en haut et à gauche de la page. Il est à noter que l'origine du repère (le point x=0, y=0) correspond à l'angle inférieur gauche de la page. Contrairement à Illustrator, Inkscape ne permet pas de déplacer cette origine.
Cela peut mener à des séances de calcul mental un peu acrobatiques, mais avec la version 0.91 d'Inkscape, on a maintenant la possibilité d'entrer des calculs simples dans les champs numériques. Cela évite de se mettre à rechercher fébrilement un morceau de papier et un crayon qui marche, ou de devoir réduire sa fenêtre pour ouvrir un programme de calculatrice.
Cette possibilité permet un travail précis en termes de dimensions. Supposons qu'on veuille déplacer un objet vers la gauche de la moitié de sa largeur qui est de 357 pixels : il suffit d'entrer dans le champ adéquat -357/2.
XI-B. Les guides et les grilles▲
Pour créer un guide, on le fait simplement glisser depuis l'une des deux règles, selon que l'on ait besoin d'un repère vertical ou d'un repère horizontal. Ensuite on peut double-cliquer sur le repère pour ouvrir une petite fenêtre qui permettra d'en affiner les réglages.
Les guides offrent des possibilités intéressantes si on les utilise en conjonction avec le magnétisme : ils peuvent être magnétisés sur toute leur longueur et/ou à leur origine et/ou à leurs intersections.
Sur le canevas, l'origine du guide est matérialisée par un petit cercle. C'est elle qui servira de centre de rotation si on souhaite incliner le guide pour réaliser, par exemple, une perspective cavalière. Inkscape 0.91 offre désormais la possibilité très pratique de nommer les guides : indispensable quand on en crée beaucoup (dans le cas où on travaille sur une typo par exemple).
On a également la possibilité de transformer n'importe quel objet en guide (sélection d'un objet puis Maj + G). Cela fait apparaître quatre guides qui « encadrent » les dimensions extrêmes de l'objet. On n'a malheureusement pas la possibilité, comme dans Illustrator, de créer des guides ayant exactement la forme de l'objet.
Les grilles sont un autre élément qui va nous permettre de travailler avec précision. On peut les paramétrer dans la palette « Propriétés », onglet « Grilles ». On a la possibilité de créer des grilles rectangulaires, mais aussi des grilles axonométriques, qui ajoutent un troisième axe oblique et sont bien commodes pour dessiner des perspectives cavalières. Le reste des paramètres est assez évident pour se passer d'explications.
XI-C. Le magnétisme▲
Voici le dernier outil qui permet de travailler avec exactitude dans Inkscape. C'est aussi l'un de ceux qui causent le plus de « prises de tête » chez les utilisateurs novices, et même chez certains utilisateurs expérimentés.
Le principe du magnétisme est simple : on déplace un nœud, une poignée, un objet… et au bout d'un moment, hop ! il vient se coller à un autre élément du dessin. Si le magnétisme se montre trop sensible, on peut paramétrer son rayon d'action dans « Propriétés du document », onglet « Magnétisme », et son temps de réaction dans « Édition > Préférences > Comportement > Magnétisme ». Si vraiment le magnétisme devient gênant, on peut le désactiver et le réactiver avec Maj + %.
Tout à droite de la fenêtre principale d'Inkscape, une barre verticale permet de choisir quels éléments du document vont être magnétisés. Le bouton du haut sert à activer/désactiver le magnétisme et, en descendant, les séparateurs horizontaux délimitent des catégories d'objets qui peuvent être affectés par le magnétisme.
Pour chacune de ces catégories, le bouton supérieur sert à déterminer si la catégorie doit être magnétisée ou non, mais on doit ensuite préciser le/les élément(s) qui nous intéressent au sein de cette catégorie, sans quoi rien ne sera magnétisé ! La barre d'outils du magnétisme pourrait se représenter comme une arborescence organisée comme suit :
-
Activer le magnétisme (interrupteur général)
-
Aimanter aux boîtes englobantes (interrupteur de catégorie)
- Bord des boîtes englobantes
- Coin des boîtes englobantes
- Milieu des bords des boîtes englobantes
- Centre des boîtes englobantes
-
Aimanter aux nœuds, chemins et poignées
- Chemins
- Intersections des chemins
- Points de rebroussement (nœuds durs)
- Points de rebroussement (nœuds doux)
- Milieux des segments
-
Aimanter aux autres points
- Centres des objets
- Centres de rotation des objets
- Lignes de base et ancres (texte)
- Aimanter aux bords de la page
- Aimanter aux grilles
- Aimanter aux guides
-
XII. Inkscape sur la toile ▲
Sites officiels :
- Site officiel anglophone : https://inkscape.org/en/
- Site officiel francophone : http://www.inkscape-fr.org/
- Wiki anglophone : http://wiki.inkscape.org/wiki/index.php/Inkscape
- Forum officiel (en anglais) : http://www.inkscapeforum.com/
Tutoriels et galeries :
- Introduction à Inkscape sur Flossmanuals : http://www.flossmanualsfr.net/initiation-inkscape/
- Nombreux tutoriels : http://inkscapetutorials.org
- Fichiers SVG libre de droits : https://openclipart.org
- Compilation des tutoriels parus dans Full Circle Magazine (volume 1) : http://fullcirclemagazine.org/2013/08/13/inkscape-special-edition-volume-01/
- Compilation des tutoriels parus dans Full Circle Magazine (volume 2) : http://fullcirclemagazine.org/2013/08/20/inkscape-special-edition-volume-02/
- Bande-dessinée open-source par Marc Crutch et Vincent Mealing : http://www.peppertop.com/greys/
Outil divers :
- Un beau document, c'est d'abord une belle typo : http://arkandis.tuxfamily.org/adffonts.html
- Des polices conçues spécialement pour la bande dessinée : http://blambot.com/index.shtml
- Un outil très convivial pour concevoir des codes couleur harmonieux : http://paletton.com
XIII. Remerciements▲
L'auteur tient à remercier tous ceux qui d'une manière ou d'une autre l'ont aidé et/ou motivé pour la réalisation de ce document :
- Mark Crutch et Vincent Mealing pour tous les bons moments que lui a apportés leur collaboration ;
- Luc Léger pour lui avoir prodigué quelques conseils et lui avoir « refilé » le virus de l'informatique à la grande époque des Amstrad et autres Commodore ;
- les membres du forum LaTeX de Developpez.com et tout particulièrement Winnt61 et Nikopol pour avoir patiemment répondu à ses questions de « latexien » débutant ;
- Miloud, pour lui avoir fait adopter son premier pingouin ;
- chrtophe et LittleWHite pour leurs relectures techniques, et ClaudeLELOUP pour sa relecture orthographique ;
- et Zoom61 pour avoir guidé ses premiers pas de rédacteur sur Developpez.com.